Introduction——前言
typora写作是很舒服,但是到了图片上传我简直太难了。上一篇博客我说我图床用的是imgchr,现在我屈服了,玩博客用imgchr简直是魔鬼好吧,图片上传完了,居然是乱序上传,导致我很难改图片地址。又因为imgchr每小时30张(根据服务器负载情况调整,大部分图床都有限制),而我图片都是一次全传完,所以就免不了被限制。
所以后来我就找了个法子——typora + picgo,自动上传图片,这样就可以避免图片都是同一时间传,本来我是想自己开发picgo + imgchr 的插件的,研究了半天,发现imgchr没有api,这就很尴尬了,所以最后只能选择SM.MS作为博客的主要图床了。
——2020/04/18
时过境迁,物是人非,没想到没过几年这个教程就有些过时了;也没想到 smms 那么快就被墙了;更没想到 Typora 居然收费了。由于学业停更两年的我,终于又回归了。我在原来教程的基础上增加了Obsidian的设置,以及smms被墙的一个解决方案,其实这也是我重新开始所遇到的问题,希望对后来者有一定的帮助吧。
Preparation——前期准备
Obsidian
新晋之星,Markdown 编辑器的清流。对个人不收费,但对团队收费。他对于多文档管理非常友好,但也因此对单文档异常不友好,必须新建库,才能编辑文件。但由于其携带大量插件,使得功能极大丰富,写作的舒适程度也不亚于 Typora ,也是一款能与传统笔记本界对抗的笔记软件。其特色功能——双向连接,使其具有 Notion 的风味。用来做大型教程或者官方文档翻译十分顺畅。
Typora
这个就不用多说了吧,Markdown写作神器,无需知道任何 Markdown 语法也能用的 Markdown 编辑器。与Obsidian较大的差别可能是付费且无双向连接,不太适用多个文件管理,但对于单个文件的处理较好。

Node.js
picgo有两个版本,一个是CLI版本一个是GUI版本的(CLI版本即PicGo-Core,GUI版本即PicGo.app)。而我使用的是CLI版本的,也就是命令行版本的,可以减少常驻内存的占用。
注意:根据Picgo官方文档的描述,要求Node.js 版本 >= 8。
PicGo.app和PicGo-Core之间的区别(命令行)
- 目前,PicGo(应用程序)仅中文。
- PicGo.app提供了一个GUI,因此与CLI版本相比更易于设置。
- 使用PicGo-Core(命令行)进行上传会消耗较少的计算资源,因为该过程仅在上传过程中运行,并且在上传成功或失败后将退出。通过PicGo.app上传时,PicGo.app将始终保持运行状态,不会自动退出。此外,PicGo.app是电子应用程序,它消耗了更多的计算资源。
- PicGo.app和PicGo-Core使用不同的配置文件,但是您可以将
picBedPicGo.app的配置文件中key 下的json对象复制到PicGo的配置文件中。- PicGo.app提供其他功能,例如上传历史记录,自动重命名等。
Picgo
picgo-core以下简称picgo。
安装
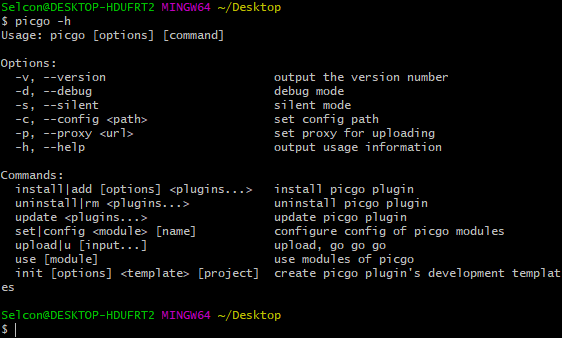
在任意目录打开Git Bash或者cmd等等,输入命令安装。
|
|
觉得安装慢的,我上一篇博客也有讲到,将 npm 切换到淘宝源或其他可用源即可。
检验
|
|
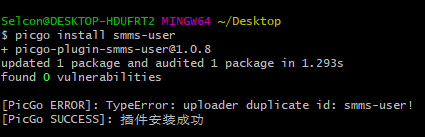
输出如图所示即为安装成功。



PicGo 本体支持如下图床:
微博图床从 2019 年 4 月开始进行防盗链,不建议继续使用微博图床v1.0七牛图床v1.0腾讯云 COS v4\v5版本v1.1 & v1.5.0又拍云v1.2.0GitHubv1.5.0由于官方不再支持V1版本,暂时请使用smms-user插件SM.MSv1.5.1阿里云 OSSv1.6.0Imgurv1.6.0本体不再增加默认的图床支持。你可以自行开发第三方图床插件。详见 PicGo-Core。
——PicGo
为 PicGo 开发的一款插件,新增了SM.MS注册用户 图床。 使用SM.MS V2的API上传,适用于注册了SM.MS的用户。填写
Authorization即可——smms-user作者
由于 Picgo 本体不支持 SMMS API v2,因此我们得自行安装一个插件来解决此问题。根据PicGo文档的描述,我们得用picgo install [name]来安装插件,其中 [name] 代表的是插件名
注意:picgo的插件普遍以picgo-plugin-[name] 来命名,但安装插件时 [name] 不是 picgo-plugin-[name],它不需要前面的那一部分。
上面也说了,本体自带的smms不能用了,想要用SM.MS图床就得安装smms-user插件。
安装smms-user插件,只需执行picgo install smms-user安装即可。安装完后,默认是开启插件的,无需另外操作。

SM.MS
所以我们需要一个SM.MS的密钥。
可以百度搜索,或直接进入SM.MS的官网,注册一个账号。

登录后,进入个人的设置页面。

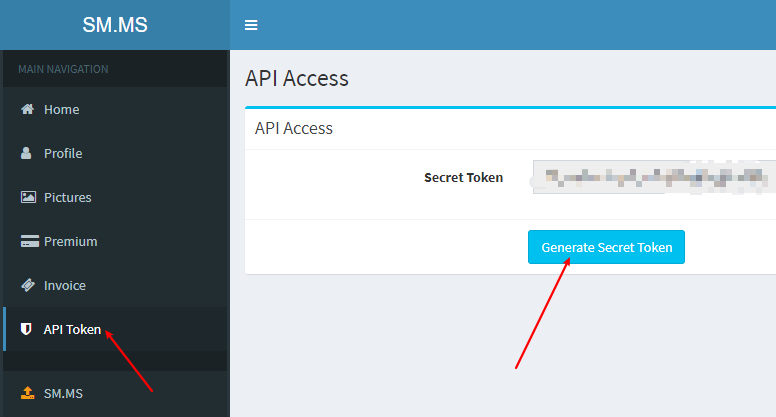
进入API Token页面,生成密钥,新注册的是没有密钥的。生成完后就会出现在Secret Token里面。

Setting——配置
Picgo 配置方法一
如果不想用 SMMS 可以通过 picgo use 切换图床,在此不详细说明。
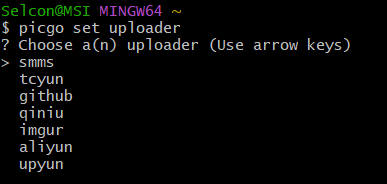
在命令行中输入 picgo set uploader 配置 SMMS API Token。上下方向键选择,回车确认,再根据提示填写密钥即可。不会,多尝试,大不了Ctrl + C 中断,再来一遍。

Picgo 配置方法二
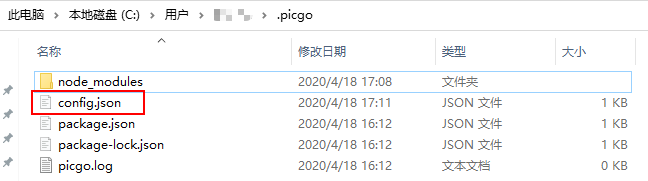
在个人用户的文件夹进入 .picgo 文件夹,打开 config.json 进行配置。

修改如下,注意将Authorization的参数换为SM.MS的密钥,即将Secret Token替换为密钥。
|
|
关于 SMMS 被墙的解决方法
由于某种不可抗力,sm.ms 目前被墙。但作者后来上架了备用域名,即 smms.app 。插件默认是使用备用域名的,但如果仍无法正常上传,那你可能需要修改一下 picgo 的配置文件。
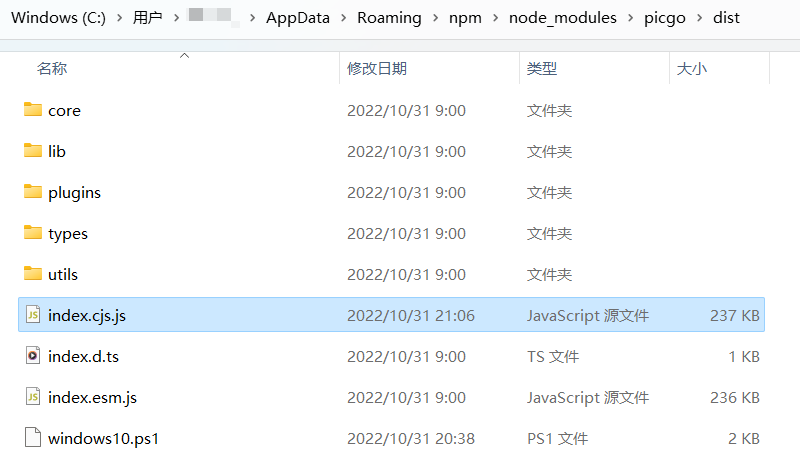
打开 picgo 的配置文件。

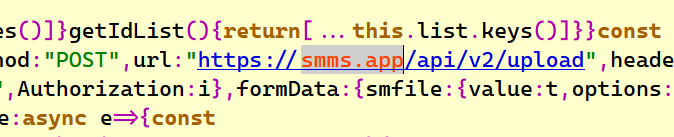
搜索 sm.ms ,将网址更换为 smms.app 即可。

Obsidian 的配置
Obsidian 并没有自带图片上传的功能,我们需要自行去社区下载。
打开 Obsidian 的设置,关闭安全模式,即可打开社区插件市场。

如果你无法正常浏览插件,那么你可以安装ProxyGithub插件实现正常访问。GitHub 打不开也可以用 Gitee 。
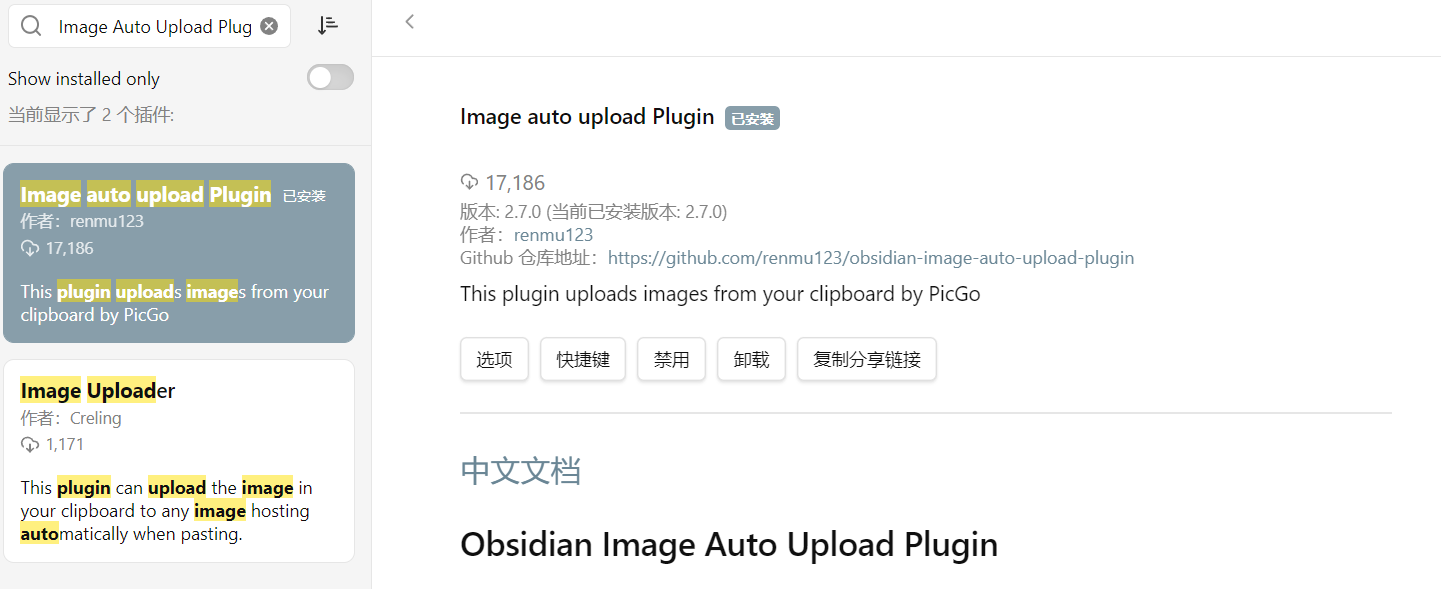
搜索 Image Auto Upload Plugin 安装插件,当然你也可以像 ProxyGithub 那样手动安装。

最后将插件的默认上传器修改为 Picgo-Core 即可,如果你并非默认目录安装 Picgo ,那请记得修改路径。

Typora
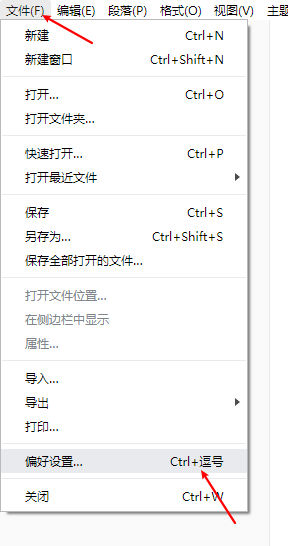
打开typora,进入偏好设置。

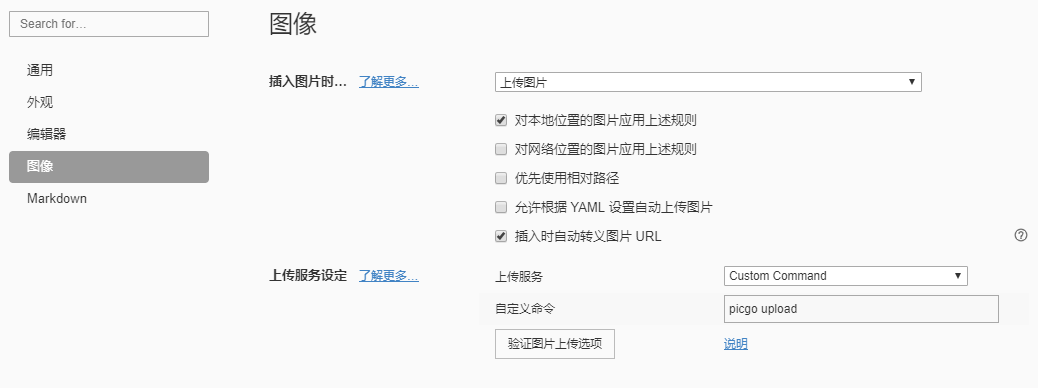
进入图像选项,将 插入图片时… 更改为上传图片,勾选对本地位置的图片应用上述规则、 插入时自动转义图片URL 。至于第二项我不推荐勾选,因为当你写博客时,想将上传好的图片更换位置,一复制一粘贴,它又给你上传了一遍…当然,如果你想用我也不会阻拦。
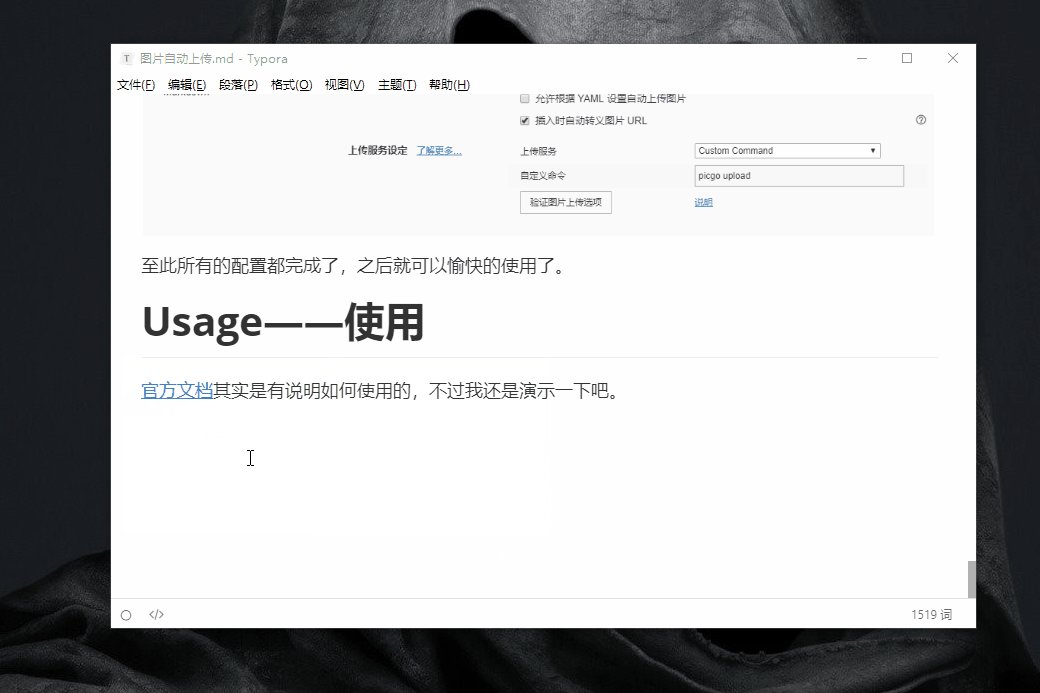
If you have “node” and “picgo” installed in system PATH directly, you could also fill “picgo upload” as the custom command directly.
根据官方文档的描述:因为我不是使用typora内置下载的picgo CLI版,所以我们得自定义命令。我们需要将上传服务改为Custom Command,然后在自定义命令里输入picgo upload 。

至此所有的配置都完成了,之后就可以愉快的使用了。
Usage——使用
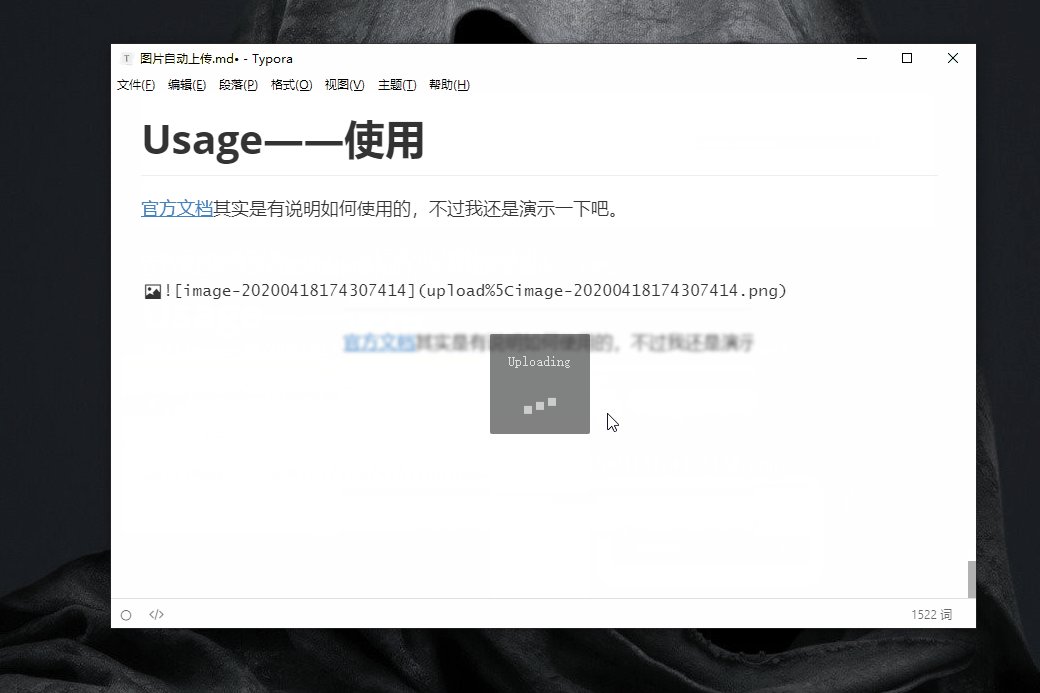
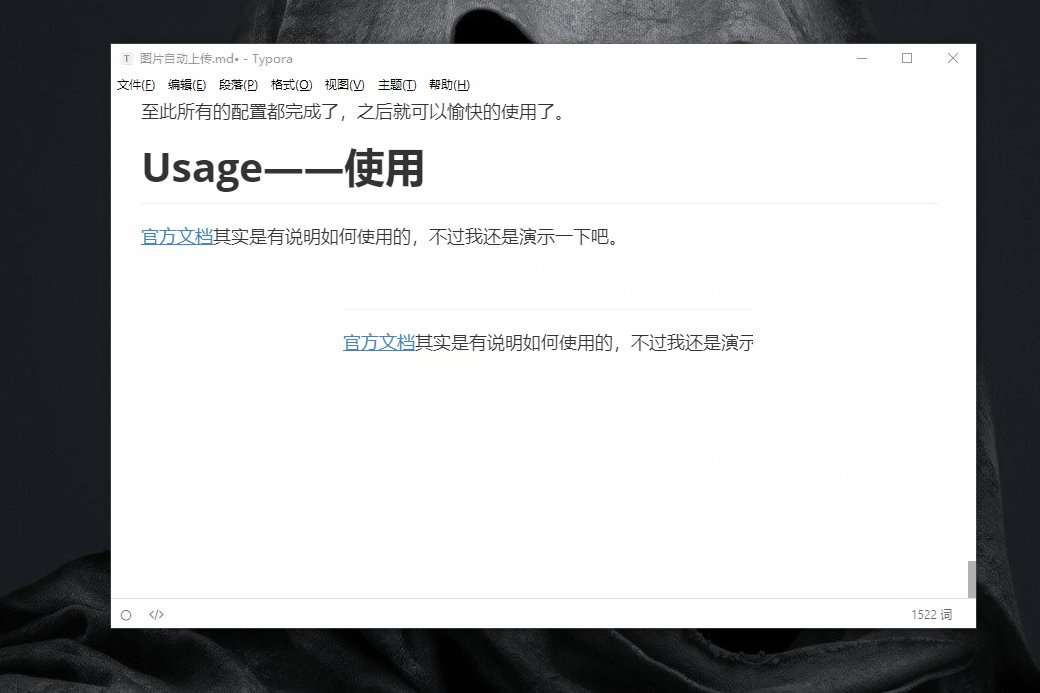
官方文档其实是有说明如何使用的,不过我还是演示一下吧。
截图
截图粘贴需要手动上传,当然啦这可能是为了避免我之前说描述的情况吧。

拖拽
拖拽就不用手动上传了,他会自动上传